Aktuell kommt immer wieder die Frage auf, was es mit dem Abmahnen und den Google Fonts auf sich hat. In vorherigen Blogposts habe ich dir ein paar richtig schicke Google Web Fonts vorgestellt, die du für dein Branding oder auch deine Website nutzen kannst.
In vielen Website Buildern kannst du Schriftarten direkt auswählen – und das sind meistens Google Fonts. So z.B. auch in Showit.

Diese Funktion ist eigentlich mega praktisch – leider aber im deutschsprachigen Raum aufgrund der Datenschutzregelungen nicht nutzbar. Also Achtung, falls du deine Schriftart bisher darüber ausgewählt hast. Damit verstößt du gegen die DSGVO und machst dich tatsächlich abmahngefährdet. In diesem Blogpost zeige ich dir, welchen Umweg du gehen musst, damit du die kostenlosen Google Fonts DSGVO konform für deine Webseite nutzen kannst.
Aber warum braucht es überhaupt eine Sonderbehandlung?
Wenn du die Schriftarten direkt in Showit auswählst, werden diese bei jedem Webseitenaufruf von den Google Servern geladen. Damit hat Google Zugriff auf personenbezogene Daten wie zum Beispiel die IP-Adresse. Du als Webseiteninhaber bist für den Schutz dieser Daten verantwortlich und musst bei DSGVO Verstössen mit hohen Abmahnkosten rechnen.
Ich zeige dir, wie du deine Google Fonts trotzdem für deine Website nutzen kannst und wie du sie nach unseren Datenschutzregelungen richtig in Showit einsetzt. Die Lösung ist recht einfach: Du kannst die Google Fonts trotzdem nutzen, aber du musst mit ihnen verfahren, also wären sie gekaufte Schriftarten. Damit werden sie lokal eingebunden und du übergehst die Datenlücke.
Falls du die Anleitung lieber als Video schaust:
So lädst du die Google Fonts DSGVO konform in deine Showit Website
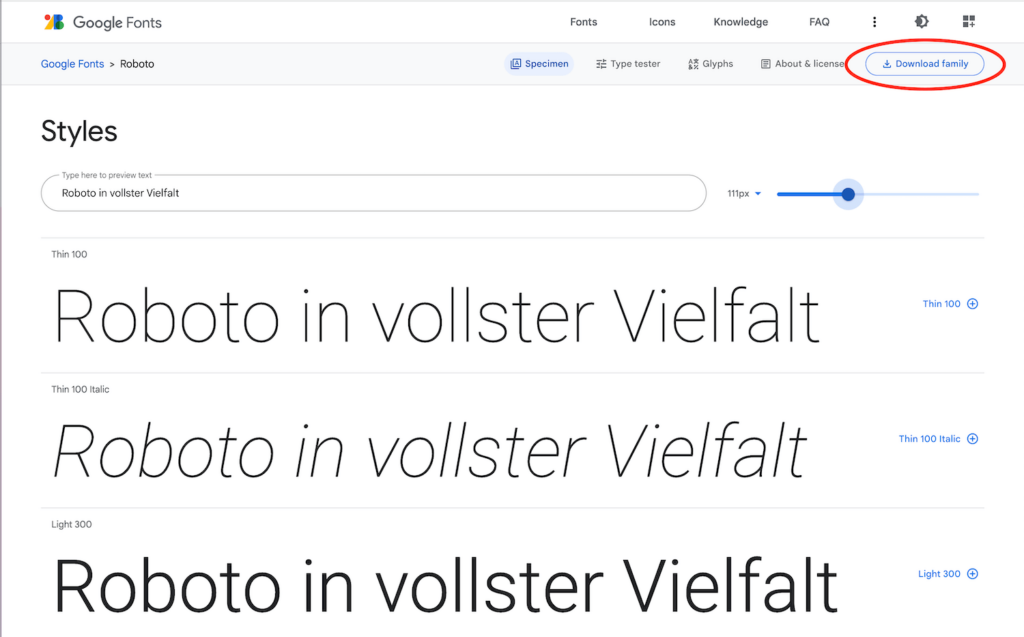
1. Google Font herunterladen
Suche dir unter https://fonts.google.com/ die richtige Google Font heraus und lade sie herunter

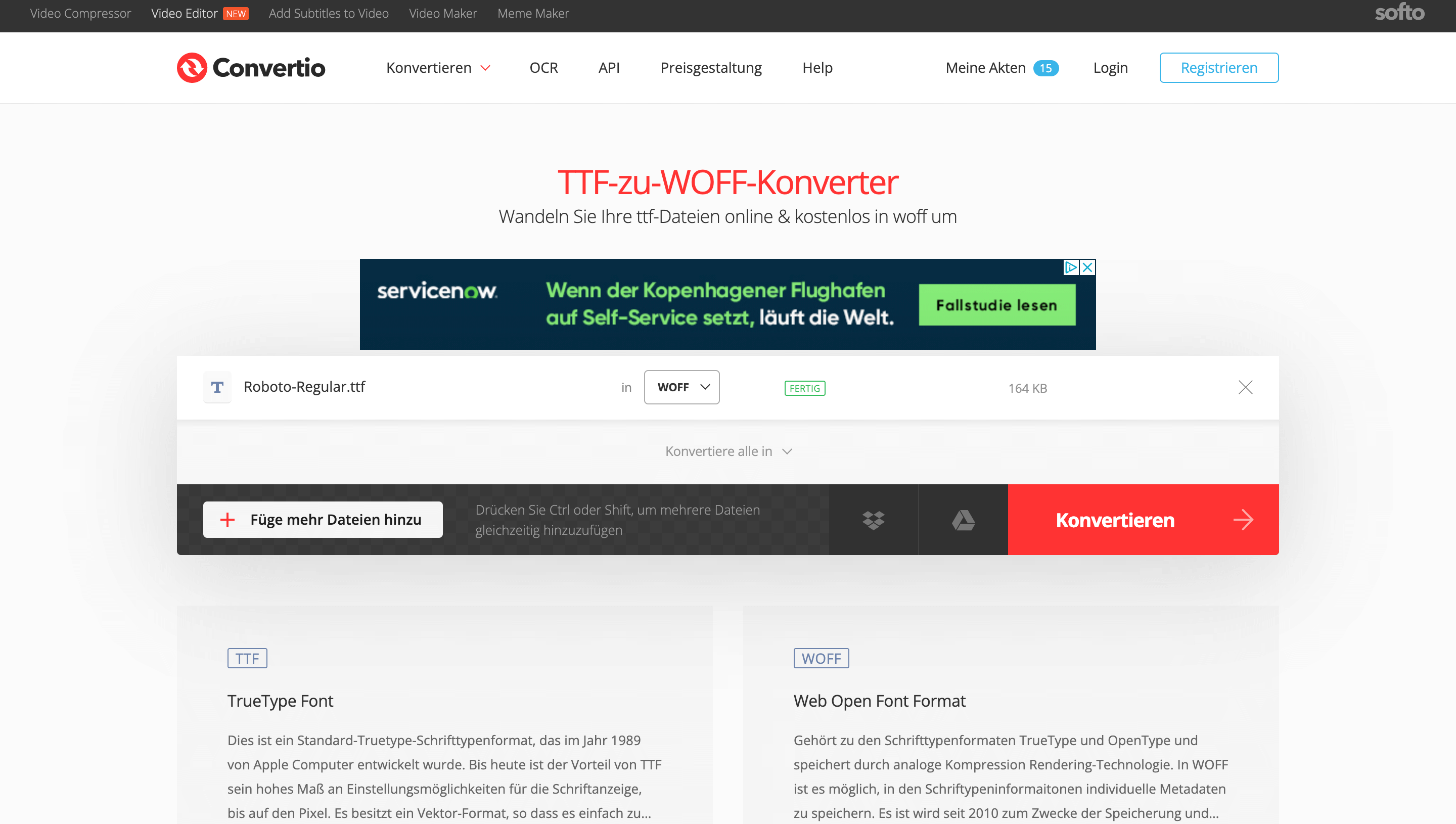
2. Google Font Format von TTF in WOFF umwandeln & herunterladen
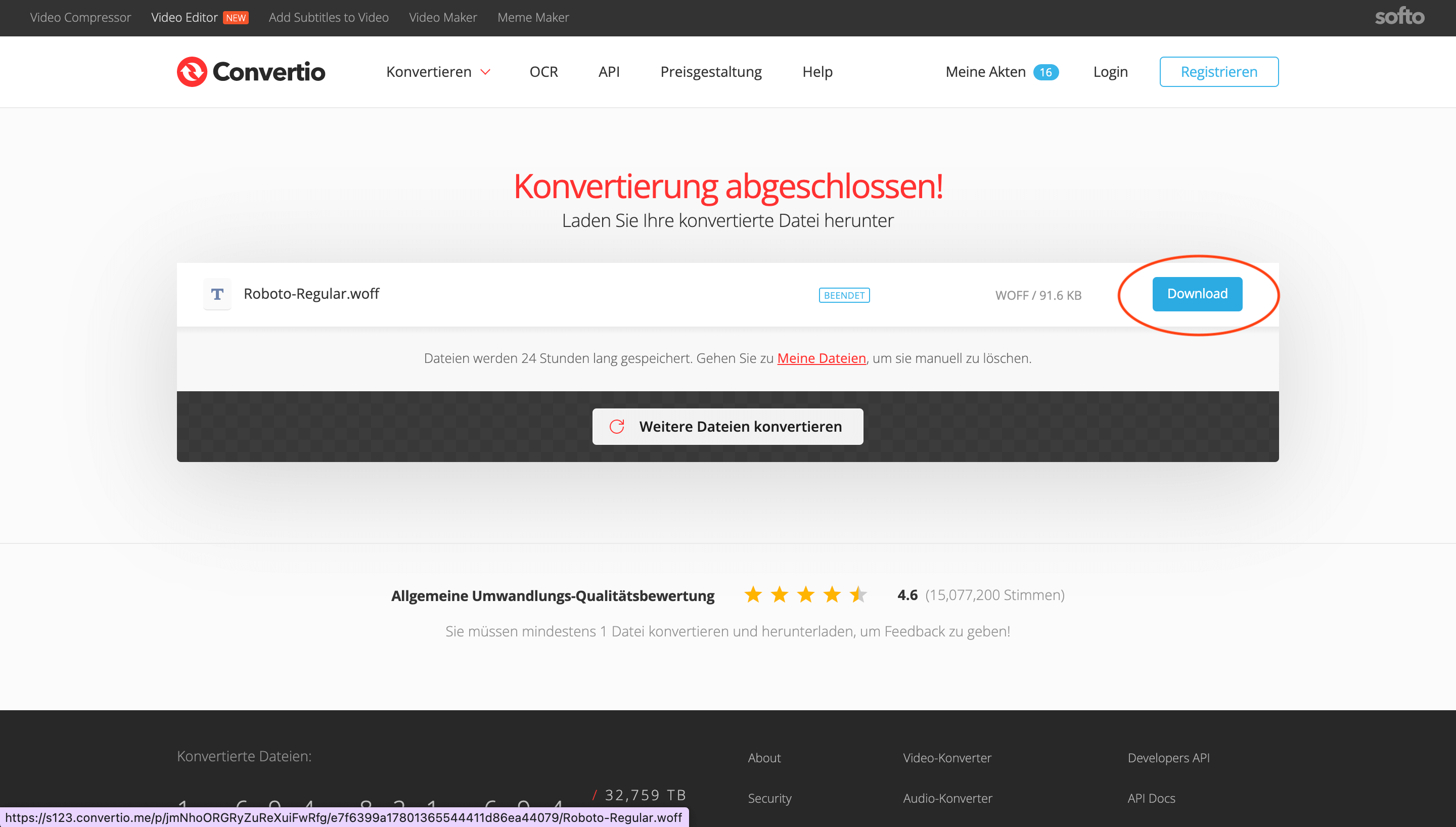
Dafür kannst du zum Beispiel das Tool Convertio nutzen:
- Klicke dafür auf “Datei wählen”
- Wähle die richtige Schriftdicke aus
- Klicke auf Konvertieren
- Lade die konvertierte Schriftart herunter


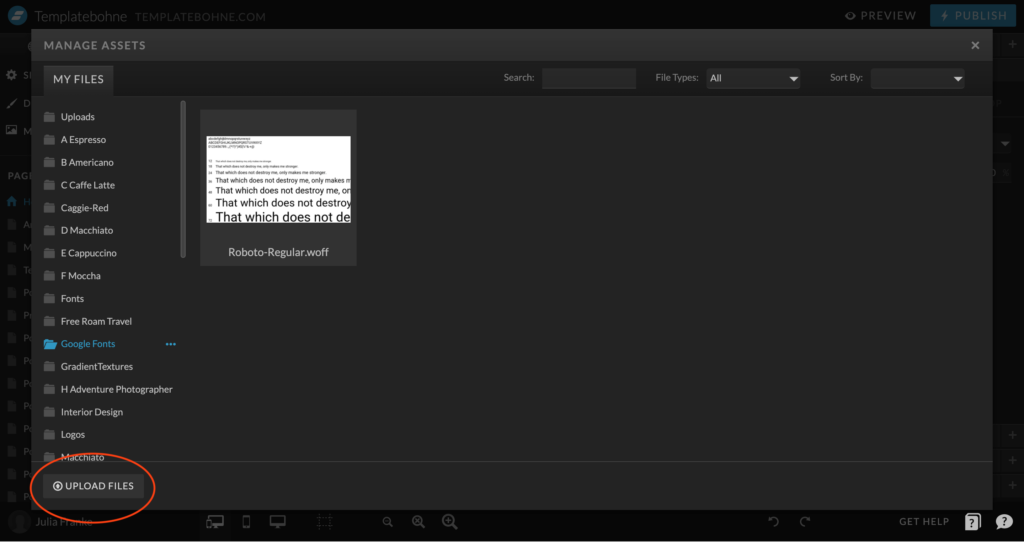
3. Lade die Schriftart in deine Media Library in Showit
Tip: Lege dir dafür am besten einen eigenen “Schriften” Ordner an

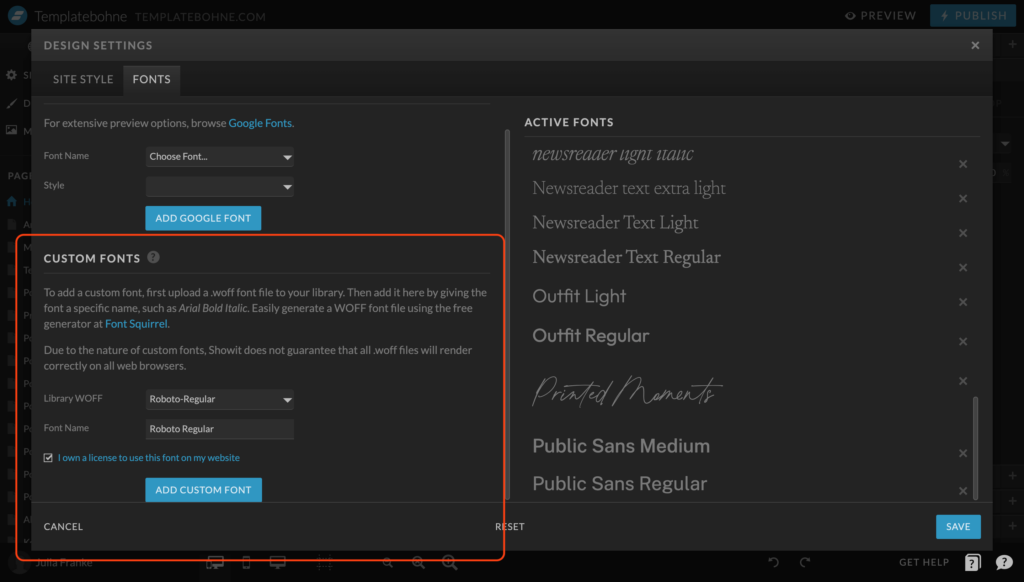
Aktiviere die Schriftart in deiner Font Library
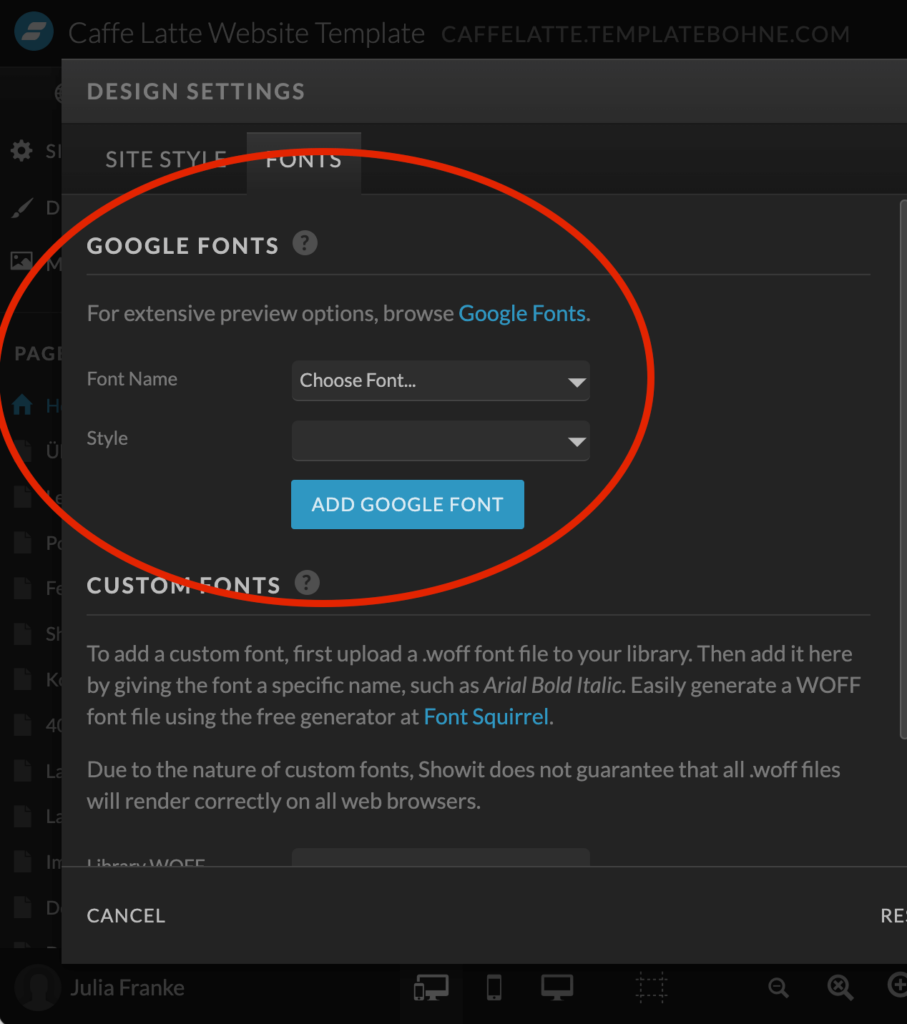
Klicke auf Design Settings und wähle den Reiter “Fonts” aus.
Im Bereich “CUSTOM FONTS” wähle dir deine eben hochgeladene Schriftart aus und benenne sie richtig. Aktiviere das Kästchen für die Lizenzbestätigung und klicke auf “Add Custom Font”.

Schliesse das Fenster indem du unten rechts auf “Save” gehst.
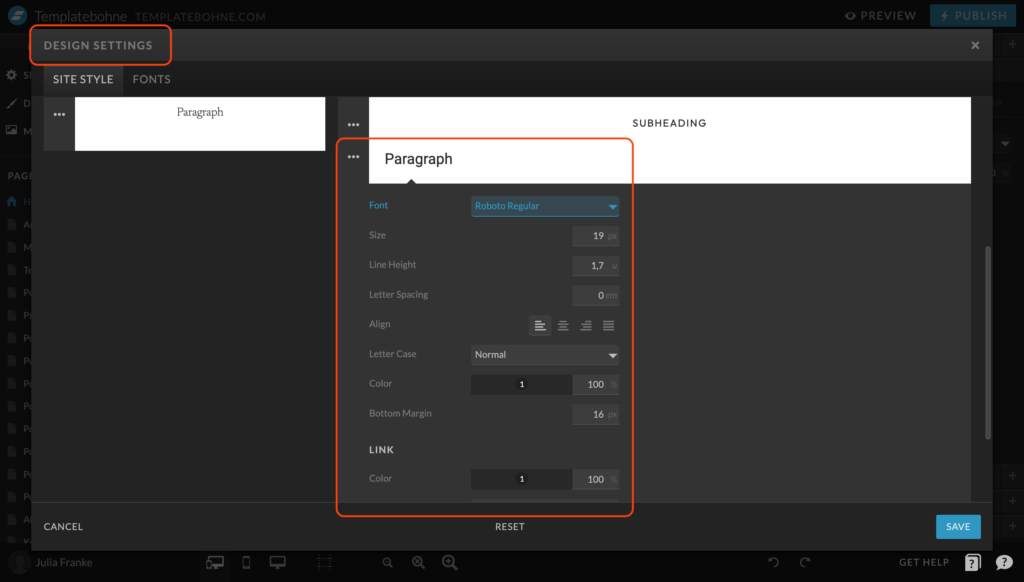
Wähle die Schriftart in deinem Typekit aus
Öffne nochmals die Design Settings und bleibe auf dem ersten Reiter “Site Styling”. Klicke auf die 3 Punkte deiner Textart, die du anpassen willst.
Wähle deine soeben geladene Schriftart aus und stelle Schriftgröße, Abstand sowie die Linkeinstellungen ein.

Wie du herausfindest, ob du Google Fonts nicht DSGVO konform eingebettet hast
Zuerst einmal musst du natürlich herausfinden, ob deine Webseite davon betroffen ist. Bei Showit ist das eindeutig: Alle Schriftarten, die in deinen Design Settings und Fonts auftauchen, aber NICHT gekauft und in die Media Library geladen wurden, sind falsch eingebundene Google Fonts.
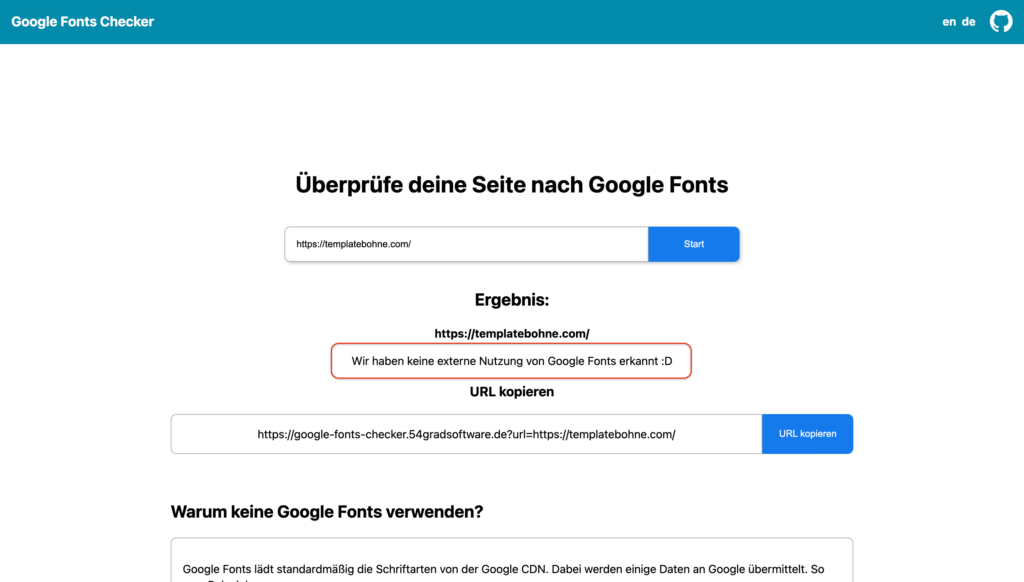
Alternativ kannst du deine Website auch durch ein Analysetool nutzen. Mit dem Google Font Checker von 54GradSoftware findest du heraus, ob deine Website davon betroffen ist. Aber aufgepasst: Das Analysetool prüft NICHT deine komplette Website, sondern nur die Unterseite, die du eintippst.
Um später zu prüfen, ob wirklich auf keiner Unterseite ein Google Font geladen wird, musst du also jede deiner Seite eingeben.

Triff alle Vorbereitungen für den Austausch deiner Google Fonts
Site Styling versus Manuelle Designänderungen
Ein paar Gedanken voran: Dieses Austauschen der Schriftarten kann von sehr einfach bis unheimlich zeitintensiv und nervig sein. Das liegt an den Site-Styling Settings von Showit. Jedes Textfeld, das wie der Standard der Schriftarten Einstellungen aus deinem Site Styling designt ist, kann ganz einfach über den Austausch der Schriftart im Site Styling angepasst werden.
Das bedeutet aber im Umkehrschluss: Wenn du einzelne Textfelder mit anderen Google Fonts ausgetauscht hast (zum Beispiel weil du etwas fetter schreiben wolltest) bleibt das erstmal die falsch eingebettete Google Font. Hier musst du wieder manuell eingreifen und diese mit der richtig hochgeladenen Google Font ersetzen.
Das gilt natürlich nur für Schriftarten – z.B. Farben oder Grösseneinstellungen sind davon nicht betroffen.
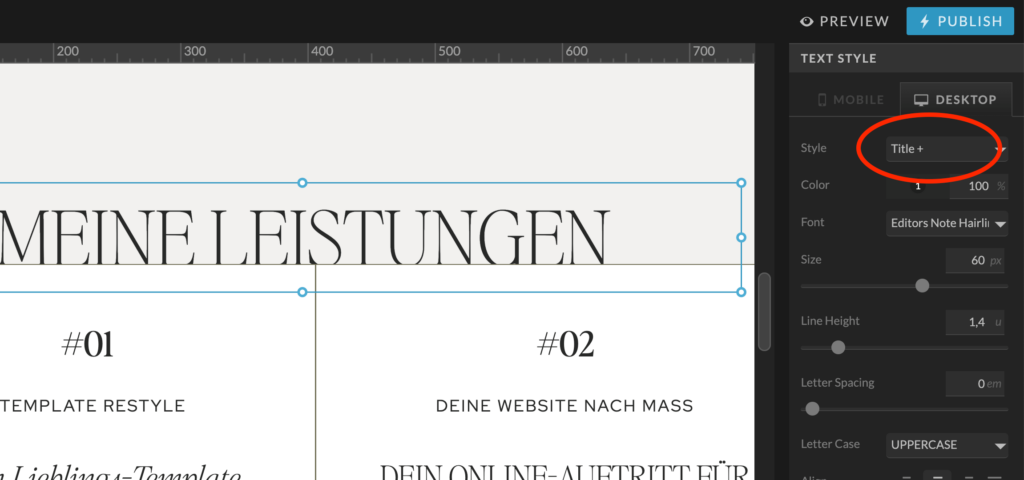
Hinweis auf eine manuelle Änderung des Textes gibt dir das “+” hinter der Schriftklasse im Styling Feld.

Sichere dir deine Design Settings
Um deine Einstellungen später wieder genau so herstellen zu können, sichere dir zu Beginn deine Schriften-Einstellungen (Findest du über → Design-Settings → Site Styling)
Am einfachsten geht das, indem du die Einstellungen für jede Schriftart öffnest und dann einen Screenshot machst (Bildschirmfoto Shortcut für Mac: Shift(oder auch Umschalttaste)+Command+4). Vergiss’ nicht Desktop UND Mobile Einstellungen zu sichern!
Lösche die falsch eingebetteten Google Fonts
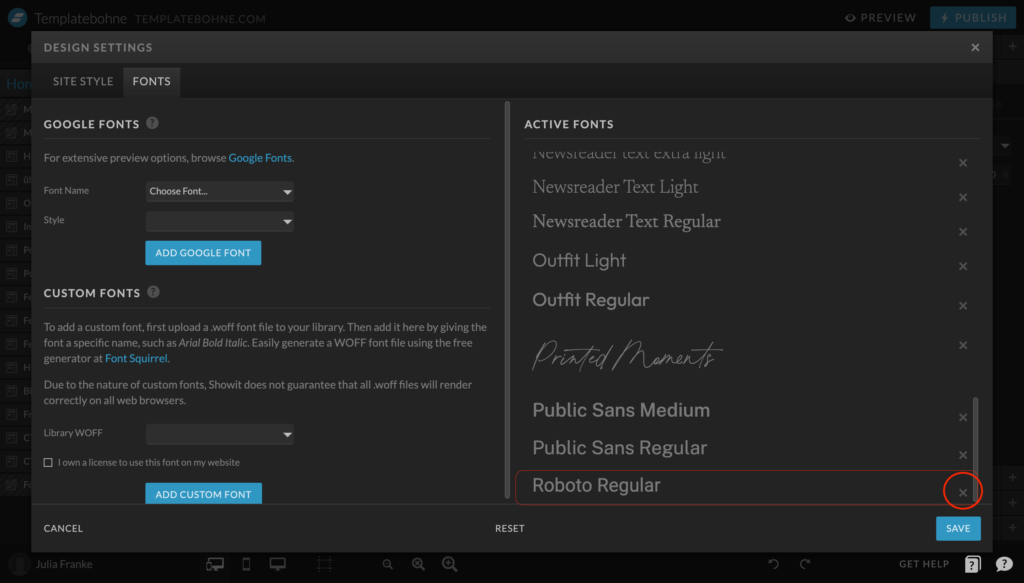
Gehe unter → Design Settings auf die Kartei → Fonts.

Rechts findest du deine aktivierten Schriftarten für deine Website.
Entferne die Google Fonts in dem du ganz rechts auf das “X” klickst und speichere die Einstellung über “SAVE”. Du kannst jede Schriftart einzeln austauschen oder auch alle auf einmal.
TIP: Damit deine Website “aufgeräumt” bleibt, solltest generell wirklich nur Schriftarten in der Liste haben, die du wirklich auch nutzt.
Troubleshooting und Wichtige Tipps
1. Du hast deine Google Font mit einer “Custom” Font ersetzt, aber es werden noch immer Google Fonts erkannt
Wenn irgendein Text auf deiner Seite nicht nach dem vordefinierten Typekit gestylt wird, sondern du ihn angepasst hast, wird die Google Font jetzt immer noch geladen. Das passiert zum Beispiel wenn du eine andere Schriftdicke der Google Font ausgewählt hast. Wenn du die Textblöcke anklickst, erkennst du eine manuelle Änderung und Abweichung vom Standard-Typekit am “+”-Zeichen nach der Schriftart.
Schau deine Seite ganz genau durch – wo gibt es Abweichungen zu den Standard-Einstellungen? Klicke in das Textfeld und schau dir rechts unter Text Style das Feld Styling nochmal genauer an.
Die Lösung:
- Sichere dir deine Einstellungen im Site Styling: Öffne über Design Settings dein Site Styling aus und erstelle ein Screenshot von all deinen aktuellen Einstellungen (und vergess nicht, das Fenster zu erst mit “save” zu beenden
- Setze alle Einstellungen zurück: Gehe über Design Settings in dein Site Styling und klicke unten mittig auf Reset und danach “Save”.
- Verschaffe dir einen Überblick, wo du KEINE Standard-Settings verwendest: Die Schriften sollten jetzt alle anders und ziemlich basic aussehen. Wenn du jetzt eine “Deiner” alten Schriftarten erkennst, ist das die falsch eingebettete Google Font. Wähle einen Standard aus und ändere maximal die Farbe (z.B. wenn dein Text hell anstelle Schwarz sein muss.) Schaue wirklich alle Seiten durch und ändere nach Abschluss deine Font Suite wieder in deinen gewünschten Schriftarten und prüfe deine Seite nochmals.
Das Tool zur Google-Font-Suche bewertet nicht deine komplette Webseite, sondern immer nur jeweils die Unterseite, die du eingegeben hast. Das bedeutet, du musst wirklich alle deine Seiten eintippen. Ausnahme sind Blogposts – da du dort wohl mit einheitlicher Einstellung arbeitest, reicht ein Blogpost. Aber natürlich musst du die Blog-Übersichtsseite, Kategorieseite, Blog 404 etc. prüfen.
2. Du hast wirklich alle Google Fonts ersetzt – aber es kommt noch immer die Warnmeldung.
Wenn deine Website bereinigt ist, bleiben noch Integrationen wie dein Email Opt-in, Pop-Ups, eingebettete Google Maps oder Kontaktformulare. Denn auch dort werden oft Google Fonts genutzt.
Finde heraus, welche Integration davon betroffen ist und wenn möglich, ändere die Schriftarten-Einstellung.
Bei Flodesk musst du die Elemente anschließend nicht nochmal extra in deine Website einfügen. Diese werden automatisch aktualisiert. Gib dem System allerdings 5-10 Minuten Zeit, bis du die Seite nochmals prüfst. Manchmal dauert es ein wenig.
3. Du hast bereits eine Abmahnung erhalten – Was nun?
Nun ja, vorweg ich bin KEINE Rechtsberatung. Ich würde schnellstmöglich sicher stellen, das alle Google Fonts lokal und Datenschutz-konform eingebettet. Und natürlich Rat eines Anwalts mit Spezialisierung aufs Internetrecht einholen. Recherchiere im Internet den Kläger bzw. die Kanzlei und finde heraus, ob es dazu Betrugswarnungen gibt.
Hier findest du ein passenden Artikel von E-Recht 24.
Wenn du weitere Hilfe benötigst
Solltest du das Problem alleine nicht beheben können, nimm Kontakt mit mir auf und wir versuchen deine Showit Website schnellstmöglich zu bereinigen und sicher zu machen.
Pinne den Artikel für später:


©Julia Franke 2020-2024 | Impressum | Datenschutz | Datenschutz einstellung ändern
Online Auftritte die überzeugen und verkaufen.
Für DienstleisterInnen, Solopreneure & UnternehmerInnen.
📍in Zürich mit Kund:innen aus dem DACH-Raum.
Julia Franke
Allgemeines
Arbeite mit mir
design
Youtube