Gradient-Feature in Showit: 7 Ideen Verlaufseffekte in deiner Website zu erstellen
In diesem Blogpost zeige ich dir das Gradient-Tool in der Showit-Plattform. Im Webdesign machen Farben und Formen den entscheidenden Unterschied, um Websites nicht nur ansprechend, sondern regelrecht einladend zu gestalten.
Ich zeige dir 7 Ideen, das Gradient-Feature kreativ einzusetzen, und verrate dir, worauf du dabei unbedingt achten solltest, um deiner Website einen unverwechselbaren, dynamischen Look zu verpassen. Erfahre, wie du mit einfachen Schritten beeindruckende Hintergründe gestaltest, Überblendungseffekte erzeugst und Buttons individuell designst.
1. Gradienten-Hintergründe erstellen
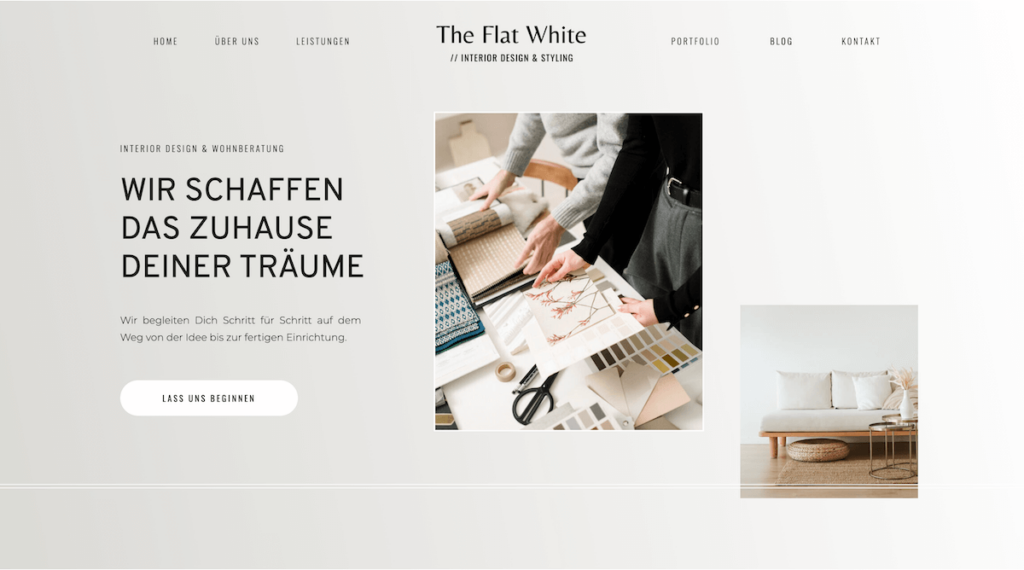
Beginnen wir mit den Grundlagen: die Gestaltung von Hintergründen. Auf der Beispielwebsite-Seite in Showit wählst du einfach das Canvas aus und hast dann die Möglichkeit, unter «Fill» das Gradient-Tool zu aktivieren. Dieses Tool erlaubt es dir, eine Start- und eine Endfarbe zu wählen, die Transparenz anzupassen und die Anordnung der Farben zu rotieren oder umzukehren. So kannst du beispielsweise einen sanften Übergang von einem hellen Beige zu einem dunkleren Ton schaffen, der einen subtilen, aber wirkungsvollen Effekt erzielt.

2. Überblendungseffekte für die gesamte Webseite
Ein Überblendungseffekt kann einer Webseite eine ganz neue Dimension verleihen. Indem du einen Gradienten von oben nach unten einstellst – mit einer hellen Farbe oben und einer dunkleren unten –, schaffst du eine visuelle Abgrenzung zwischen verschiedenen Bereichen deiner Seite, ohne harte Linien verwenden zu müssen.

3. Box-Überblendungsmodus
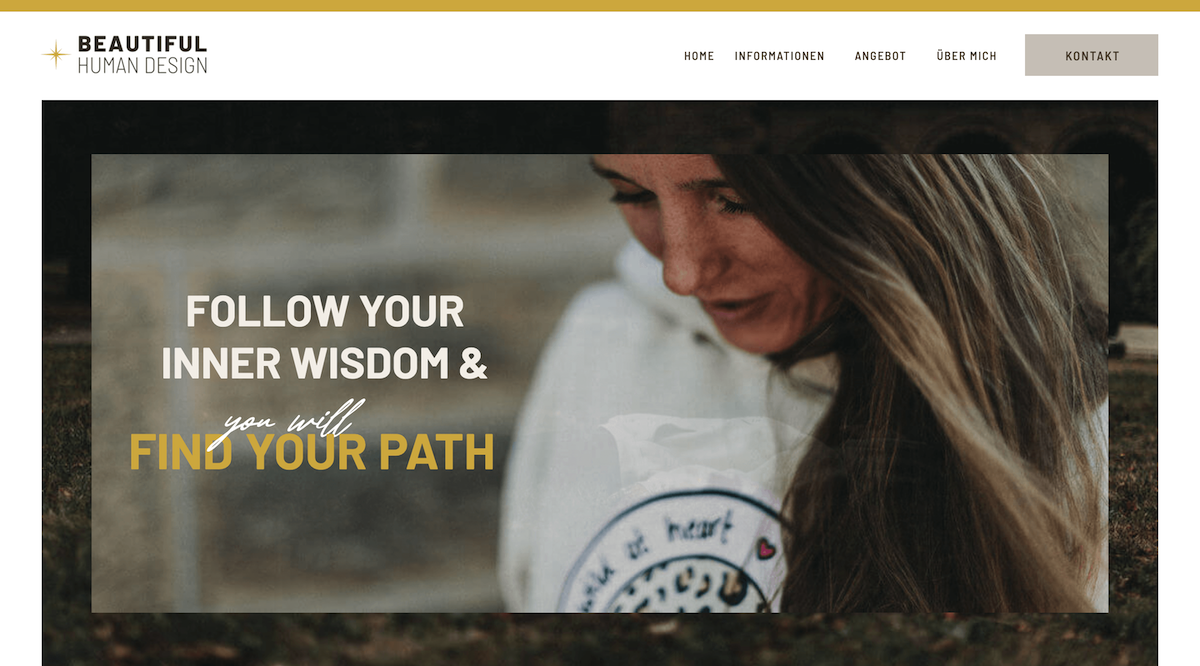
Das Gradient-Tool lässt sich auch wunderbar für Boxen verwenden, die über Text oder Bildern liegen. Hierbei kannst du einen besonders interessanten Effekt erzielen, indem du die Start- und Endfarbe identisch wählst, aber eine der beiden Farben transparent machst. Dies lässt das darunterliegende Bild durchscheinen und sorgt gleichzeitig für gute Lesbarkeit des Textes.

4. Videohintergründe ausblenden
Eine große Box über deinem Videohintergrund, deren obere Kante transparent ist und nach unten hin in eine feste Farbe übergeht, schafft einen eleganten Überblendungseffekt. So bleibt das Video sichtbar, während gleichzeitig ein fließender Übergang zu deinem Content entsteht.
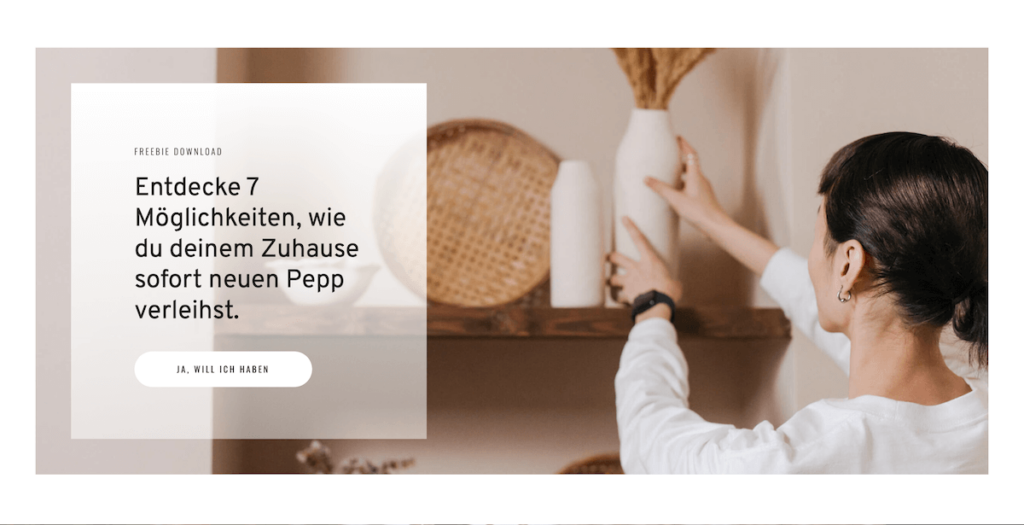
5. Overlay-Effekt auf Bildern
Ein ähnlicher Ansatz kann auch auf einzelne Bilder angewandt werden. Ein transparentes Overlay, das nach unten hin immer undurchsichtiger wird, schafft einen sanften Übergang und fügt Texten oder anderen Elementen eine zusätzliche Dimension hinzu.

6. Rahmen für Fotos

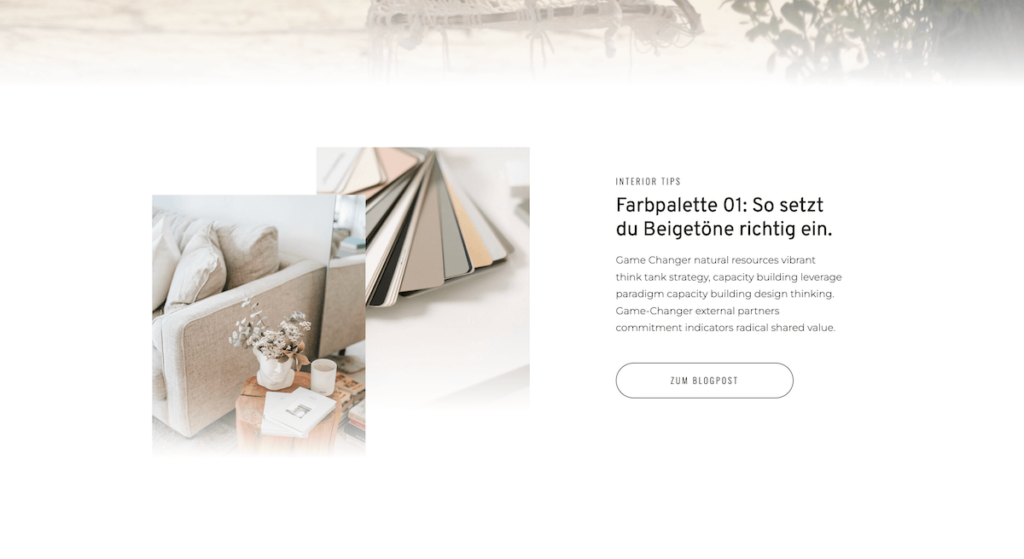
Eine kreative Nutzung des Gradient-Features ist das Erstellen von Rahmen für Fotos. Indem du eine Box hinter einem Foto platzierst und das Gradient-Tool anwendest, kannst du einen ansprechenden Hintergrund schaffen, der das Foto hervorhebt und ihm Tiefe verleiht.
7. Buttons stylen

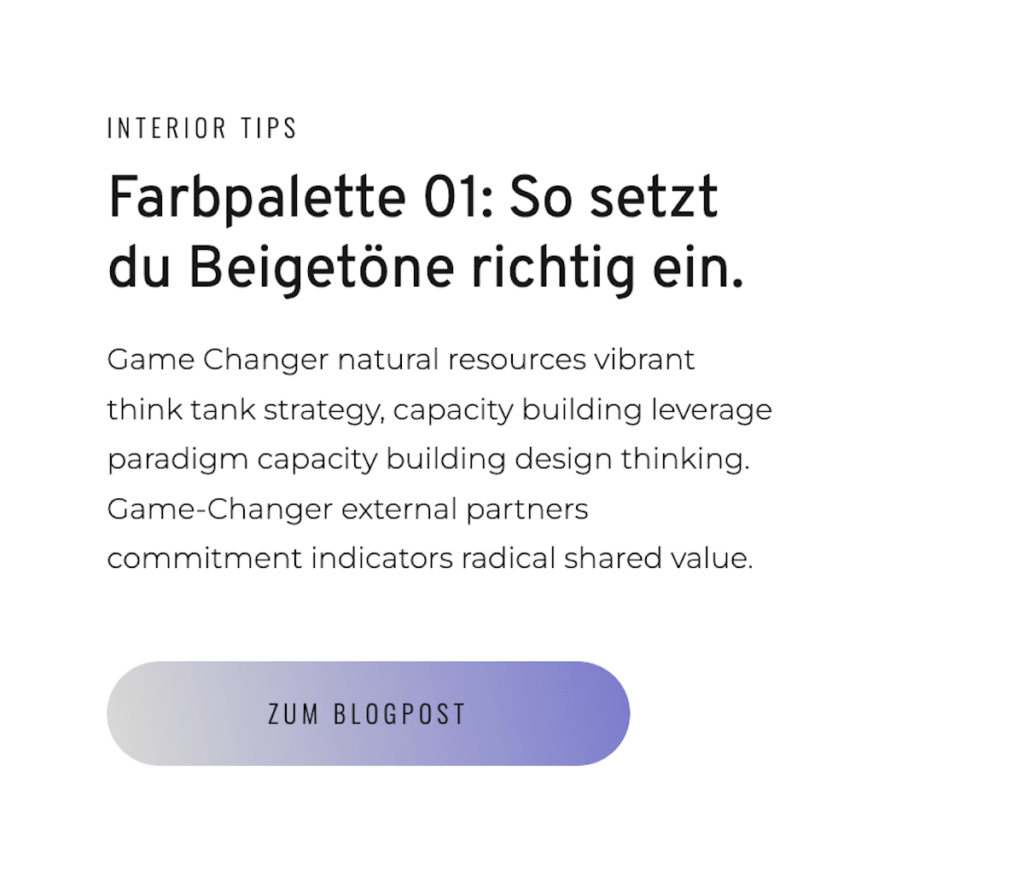
Zuletzt, aber nicht weniger wichtig, kann das Gradient-Feature dazu verwendet werden, Buttons auf deiner Website zu stylen. Mit der richtigen Farbkombination und Ausrichtung des Gradienten kannst du Buttons kreieren, die ins Auge fallen und die User-Experience verbessern.
Fazit
Das Gradient-Feature auf Showit bietet unzählige Möglichkeiten, deine Website visuell aufzuwerten. Ob du subtile Hintergründe, auffällige Buttons oder kreative Fotoeffekte gestalten möchtest – mit Gradienten kannst du eine dynamische, moderne Optik erzielen. Experimentiere mit verschiedenen Farben und Transparenzen, um genau den Look zu finden, der zu deiner Marke passt. Und vergiss nicht: Wenn du Fragen hast oder Hilfe benötigst, zögere nicht, dich zu melden. Viel Spaß beim Gestalten!
Pinne den Artikel auf Pinterest:


©Julia Franke 2020-2025 | Impressum | Datenschutz | Datenschutz einstellung ändern
Online Auftritte die überzeugen und verkaufen.
Für DienstleisterInnen, Solopreneure & UnternehmerInnen.
📍in Zürich mit Kund:innen aus dem DACH-Raum.
Julia Franke
Allgemeines
Arbeite mit mir
design
Youtube