Im letzten Blogpost «Was die Showit Plattform so besonders macht» habe ich dir einen kleinen Einblick in den Website Builder gegeben. In diesem Tutorial zeige ich dir einen coolen Effekt, den du mit Showit ganz simpel nachbauen kannst. Und zwar, wie du Text vertikal auf deiner Website darstellst und z.B. im Hintergrund oder am Rand außen anzeigst.
Bei vielen Plattformen ist das nur mit Code machbar. Nicht so bei Showit. Dort können wir vertikalen Text direkt in der Plattform mit den Einstellungen designen. So kann das aussehen:

Hier eine kurze Video Anleitung:
Schritt für Schritt Anleitung
Style deinen Text beliebig
- Über das Textfeld Plus Zeichen holst du dir ein neues Textfeld hinzu
- Style dieses nach deinem belieben
- Besonders gut funktioniert das ganze in Grossbuchstaben, grosser Schriftgrösse und je nach Schriftfarbe leicht durchsichtig. Damit wirkt das Ganze einheitlich, aber nicht ablenkend.
Text rotieren
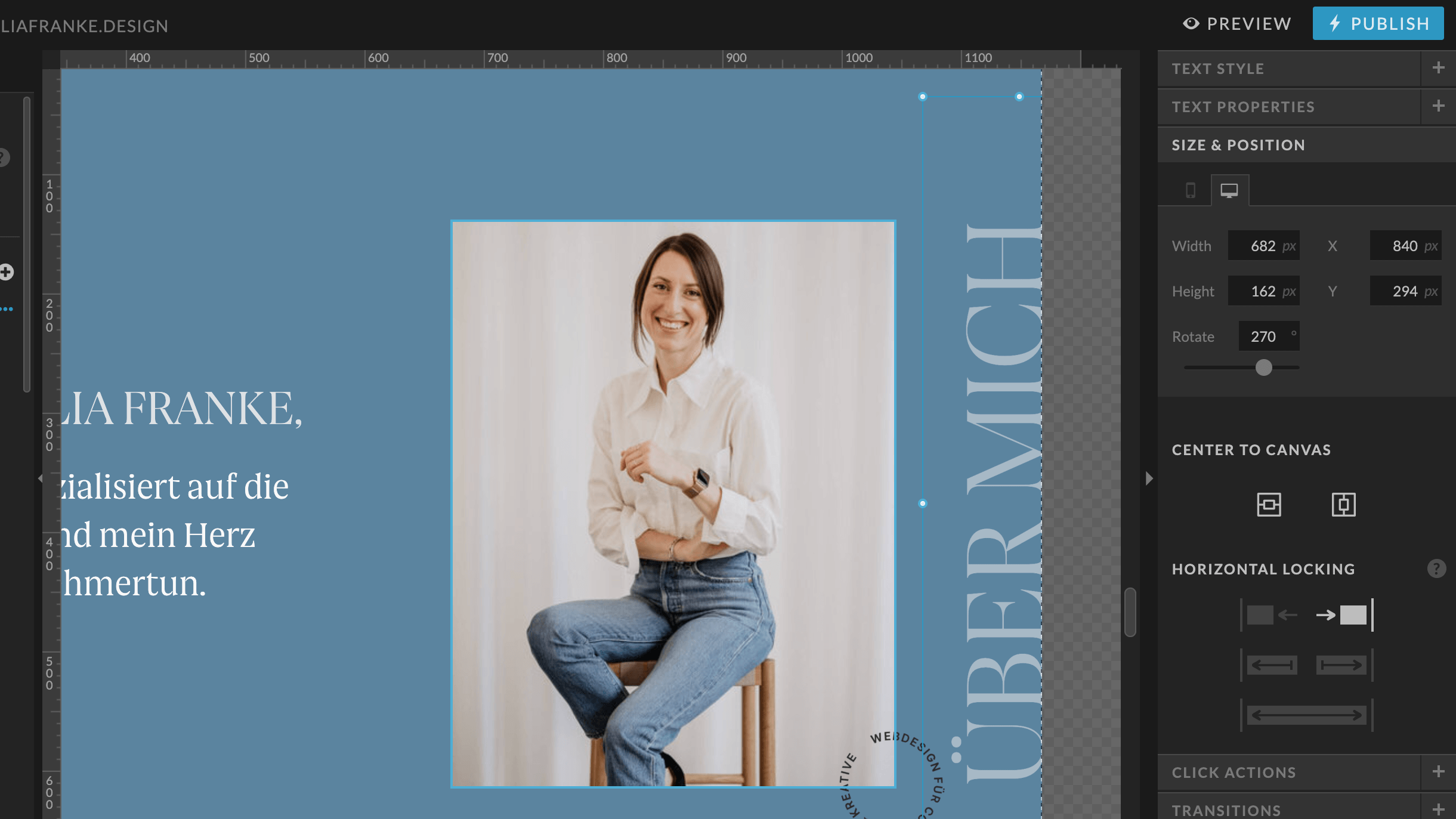
- Dafür klickst du auf den Text und wählst rechts im Menü «Size & Position» aus
- Wenn dein Text links angezeigt werden soll, wähle 90°
- Wenn dein Text rechts angezeigt werden soll, wähle 270°
- Positioniere deinen Text genau dort, wo er angezeigt werden soll

Text am Rand fixieren
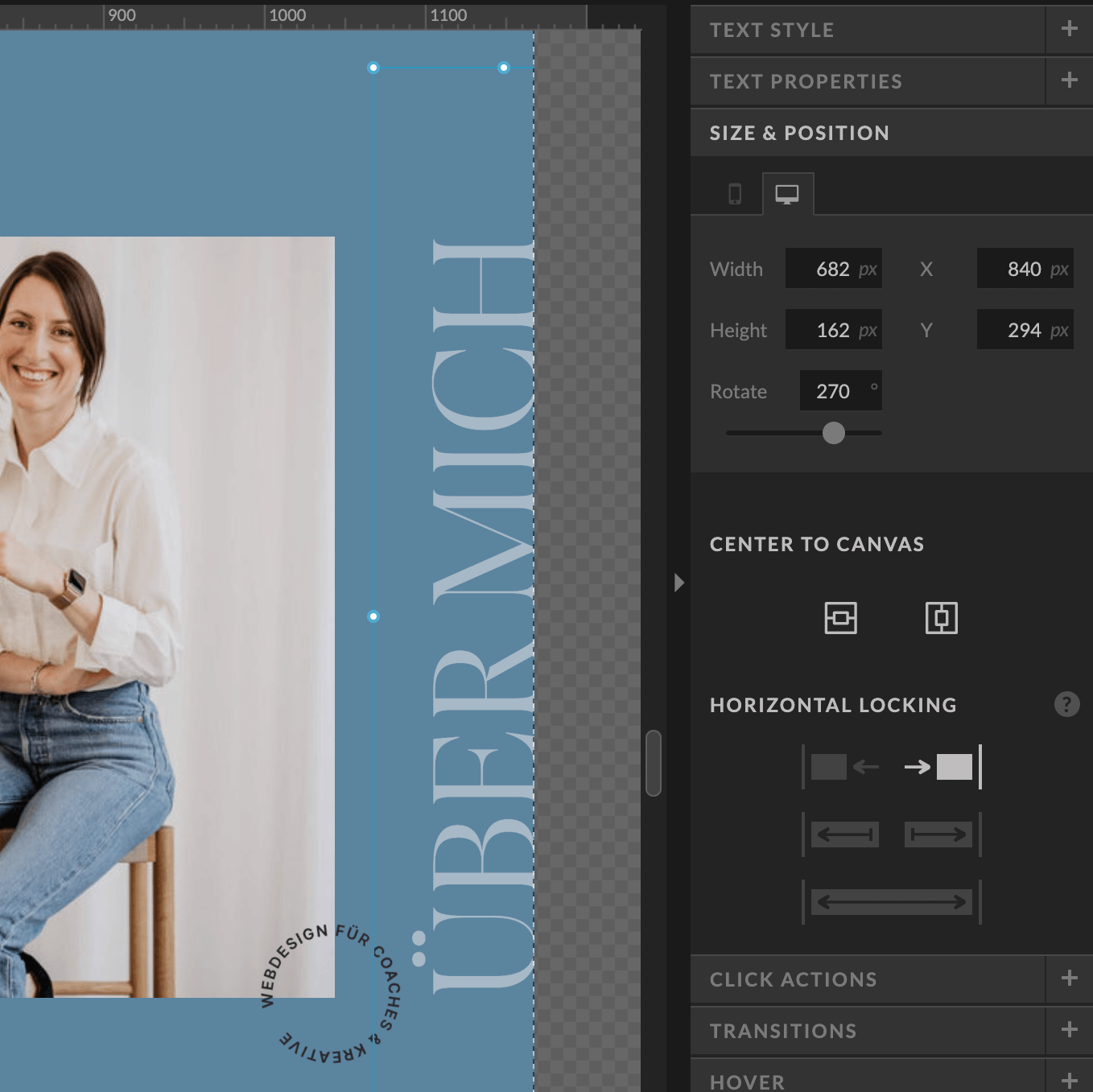
- Ebenfalls in den «Size & Position» Einstellungen gehe zum Bereich «Horizontal Locking»
- Wähle hier die Oberste Einstellungen je nach Belieben links oder rechts.
- Damit bleibt dein Textfeld immer gleich groß, aber verschiebt sich flexibel je nach Bildschirmgrösse um immer im gleichen Abstand von der äußersten Kante fixiert zu bleiben.

Und das war es schon – teste natürlich dein Design in Desktop und mache entsprechende Anpassungen auf deiner Mobilen Webseite.
Was du beachten musst
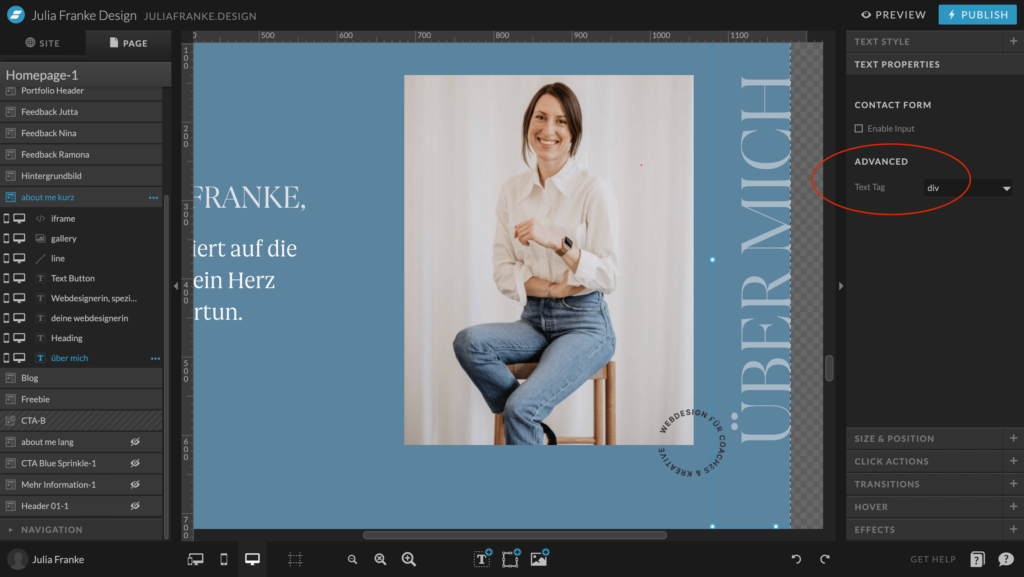
SEO & Text Tags
Da dieser Text Effekt wahrscheinlich keine Google Keywords hat und nur dem Design dient, musst du folgende SEO Einstellungen vornehmen:
Unter Text Properties → Advanced → Text Tags → DIV

Mobile Einstellungen für Vertikalen Text
Der Vorteil von Showit ist, dass wir unseren vertikalen Text komplett flexibel designen und darstellen lassen können. Für unsere Mobile Website haben wir hier 3 Optionen:
- Darstellung der Desktop Website kopieren
- Darstellung anpassen und zum Beispiel horizontal anzeigen lassen
- oder gar nicht anzeigen lassen



Pinne den Artikel auf Pinterest:


©Julia Franke 2020-2025 | Impressum | Datenschutz | Datenschutz einstellung ändern
Menü
Youtube
Aus Zürich für Kund:innen aus dem DACH-Raum.
Julia Franke
design
Branding, Website Design & SEO.
Für Coaches, Speaker & Kreative Selbständige.