
Website Header Design Inspiration: Slider-Galerie Tutorial für Fotografen & Personal Brands
In diesem Tutorial zeige ich dir, wie du deinem Website-Header frischen Wind einhauchst – perfekt für Fotografen und Personal Brands, die mit ihren Bildern beeindrucken wollen.
Ich führe dich durch die Splitscreen-Header-Technik und zeige dir, wie du eine durchlaufende Slider-Galerie erstellst, um eine dynamische und visuell ansprechende Präsenz auf deiner Seite zu schaffen.
Dabei nutze ich die Plattform Showit, um dir Schritt für Schritt den Prozess zu erklären: von der Auswahl der Bilder bis zur finalen Einrichtung des Headers mit Bewegungseffekt und Tipps, um ungewollte Interaktionen zu vermeiden.
Die Idee hinter dem Splitscreen-Header
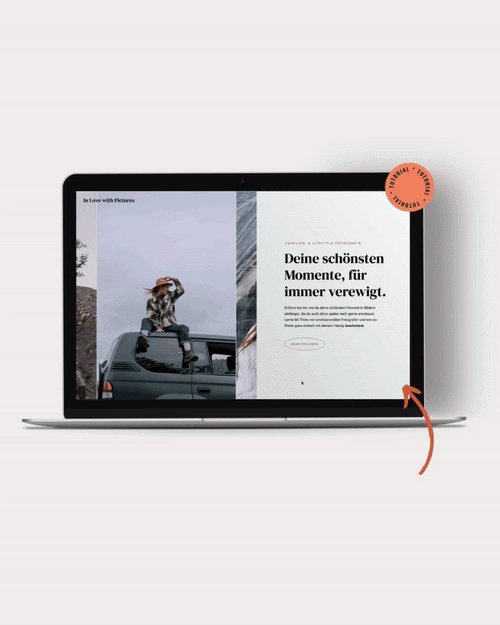
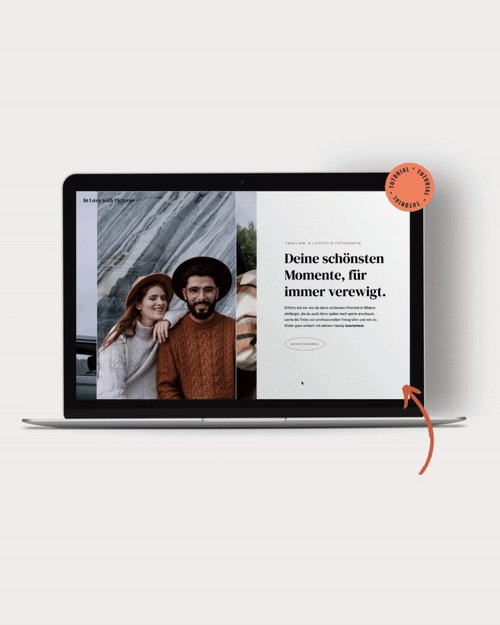
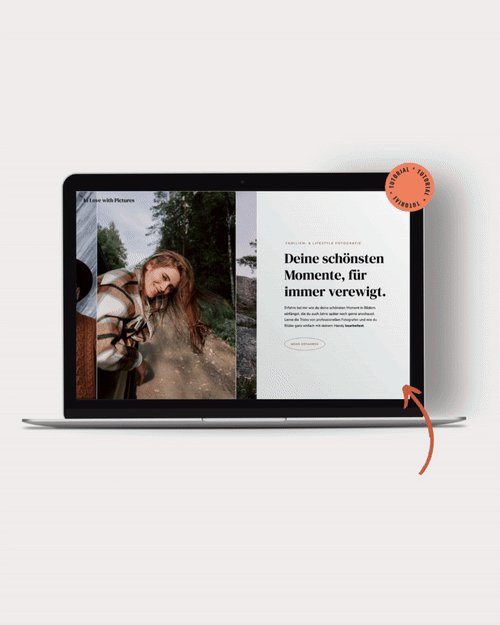
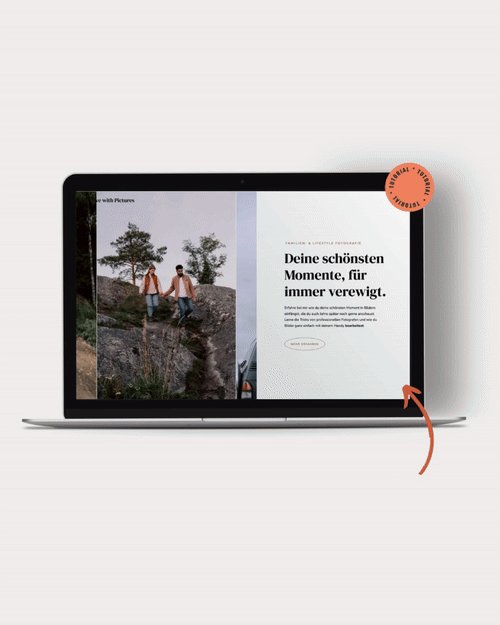
Beginnen wir mit der Basis: dem Splitscreen-Header. Diese Layout-Technik teilt den Bildschirm in zwei Teile – Text auf der einen Seite und ein Bild auf der anderen. Doch statt eines statischen Bildes setzen wir auf Bewegung und Dynamik durch eine Slider-Galerie. Diese kleine Änderung kann einen großen Unterschied in der Wahrnehmung deiner Website machen, denn sie fügt sofort Bewegung und ein visuelles Interesse hinzu.
Schritt für Schritt zur Slider-Galerie
1. Vorbereitung
Bevor wir beginnen, ist es wichtig, Showit – das Tool meiner Wahl für diesen Prozess – bereit zu haben. Ich habe bereits einen einfachen Splitscreen-Header mit einem Farbverlauf im Hintergrund und Platz für Text und Bilder eingerichtet.
2. Galerie hinzufügen
Der erste Schritt ist, eine Galerie zu deinem Header hinzuzufügen. Positioniere sie auf einer Seite des Splitscreens, je nachdem, wie viel Text du hast. Dies wird der dynamische Teil deines Headers sein.
3. Bilder auswählen
Wähle die Bilder aus, die du in der Galerie anzeigen möchtest. Hochformatbilder eignen sich hier besonders gut. Diese Auswahl wird das Herzstück deines dynamischen Headers bilden.
4. Die Galerie einrichten
Nach der Auswahl der Bilder geht es an die Einrichtung der Galerie. Ich empfehle eine «Sliding Gallery» mit einem kleinen Abstand zwischen den Fotos, um einen lebendigen Effekt zu erzeugen. Eine Dauer von 1,7 bis 2,5 Sekunden pro Bild bietet sich an, je nach gewünschter Dynamik.
5. Endlose Bewegung
Um eine durchgängige Bewegung zu erzeugen, aktiviere die Option «Loop images». Dies sorgt dafür, dass die Bilder in der Galerie immer wieder von vorne beginnen, sobald das Ende erreicht ist.
6. Interaktion verhindern
Falls du nicht möchtest, dass Besucher die Bilder manuell durchscrollen, kannst du eine transparente Box über die Galerie legen. Dies verhindert ungewollte Interaktionen und hält den Fokus auf die Bewegung der Bilder.
Das Ergebnis
Mit diesen Schritten erhältst du einen lebendigen und dynamischen Header, der nicht nur mehrere deiner besten Arbeiten zeigt, sondern auch sofort die Aufmerksamkeit deiner Besucher fängt. Es ist eine frische und kreative Art, deine Online-Präsenz zu gestalten, die sicherlich aus der Masse herausstechen wird.
Ein dynamischer Splitscreen-Header mit einer Slider-Galerie ist eine effektive Methode, um deiner Website ein einzigartiges und visuell ansprechendes Element hinzuzufügen. Ob du Fotograf bist oder eine Personal Brand aufbaust, mit dieser Technik kannst du sicherstellen, dass dein erster Eindruck zählt. Probier es aus und lass deine Bilder die Geschichte erzählen!
Ich hoffe, dieser Post hat dich inspiriert und dir geholfen, Ideen für deine eigene Website zu entwickeln. Hast du Fragen oder benötigst Unterstützung bei deinem Projekt? Zögere nicht, mich zu kontaktieren. Ich freue mich darauf, von dir zu hören!
Pinne den Artikel auf Pinterest:


©Julia Franke 2020-2025 | Impressum | Datenschutz | Datenschutz einstellung ändern
Menü
Youtube
Aus Zürich für Kund:innen aus dem DACH-Raum.
Julia Franke
design
Branding, Website Design & SEO.
Für Coaches, Speaker & Kreative Selbständige.